Simplify File Management with Docker Filebrowser: Easy Setup Guide
Learn how you can install Filebrowser with the help of Docker and docker compose to manage your server files with a UI

Filebrowser is a powerful web-based file manager that allows you to easily manage your files and folders from any device with a web browser. It provides a user-friendly interface for uploading, deleting, previewing, renaming, and editing files, as well as creating and managing user accounts with customizable permissions.
One of the best ways to set up Filebrowser is by using Docker, which simplifies the installation and deployment process. In this guide, we’ll walk you through the steps to set up Filebrowser with Docker Compose, a tool that makes it easy to manage and deploy multi-container Docker applications.
If you’re interested in exploring other useful Docker containers for your home server setup, check out our comprehensive guide: Best 100+ Docker Containers for Home Server. This resource provides a wealth of information on various containers that can enhance your home server’s capabilities, including media management, networking tools, and productivity applications.
In case you are interested to monitor server resources like CPU, memory, disk space you can check: How To Monitor Server and Docker Resources
How To Set Up Filebrowser with Docker Compose
1. Prerequisites
Before you begin, make sure you have the following prerequisites in place:
- VPS where you can host FlowiseAI, you can use one from Hetzner or use a Mini PC as Home Server
- Docker and Dockge installed on your server, you can check the Dockge - Portainer Alternative for Docker Management for the full tutorial.
- CloudFlare Tunnels are configured for your VPS server, the details are in the article here I deployed Dockge
You can use also Traefik as a reverse proxy for your apps. I have created a full tutorial with Dockge install also to manage your containers on: How to Use Traefik as A Reverse Proxy in Docker
Having all of this you will be ready to move to next step and add the containers in Dockge.
2. Create A Docker Compose File
Create a new file named docker-compose.yml in your preferred directory and add the following configuration:
version: "3"
services:
filebrowser:
image: filebrowser/filebrowser:v2-s6
container_name: filebrowser
restart: unless-stopped
volumes:
- /opt/stacks:/srv # Change to match your directory
- ./filebrowser.db:/database/filebrowser.db # Change to match your directory
- ./settings.json:/config/settings.json # Change to match your directory
environment:
PUID: $(id -u)
PGID: $(id -g)
ports:
- 5040:80 # Change the port if neededIn this configuration, we’re using the filebrowser/filebrowser:v2-s6 Docker image, which is the latest stable version of Filebrowser. The volumes section maps the necessary directories and files for Filebrowser to function, including the file storage directory (/opt/stacks), the database file (filebrowser.db), and the settings file (settings.json). You’ll need to update these paths to match your own setup.
The environment section sets the user and group IDs for the Filebrowser container, which is important for file permissions. The ports section exposes the Filebrowser web interface on port 5040, which you can change if needed.
3. Create the filebrowser.db and settings.json
In the same directory as your docker-compose.yml file, create the following files:
filebrowser.db:
touch filebrowser.dbsettings.json: Fetch the Filebrowser settings file and create one with:
vi settings.jsonThen paste the following configuration:
{
"port": 80,
"baseURL": "",
"address": "",
"log": "stdout",
"database": "/database/filebrowser.db",
"root": "/srv"
}If you are interested to see some free cool open source self hosted apps you can check toolhunt.net self hosted section.
In case you are seeing the bellow error:
filebrowser | 2024/04/25 07:17:26 Using database: /database/filebrowser.db
filebrowser | 2024/04/25 07:17:26 open /database/filebrowser.db: permission deniedJust grant the filebrowser.db the rights you are seeing in the startup of the container, this happens when you are running with root the docker install:
filebrowser | GID/UID
filebrowser | ───────────────────────────────────────
filebrowser |
filebrowser | User UID: 911
filebrowser | User GID: 1001
filebrowser | ───────────────────────────────────────chown 911:1001 filebrowser.db4. Deploy Filebrowser
In the same directory as your docker-compose.yml file, run the following command to start the Filebrowser container:
docker-compose up -dYou can check that the container is running with the following command:
docker ps | grep -i filebrowser5. Configure the CloudFlare Tunnels for SSL and Domain Access
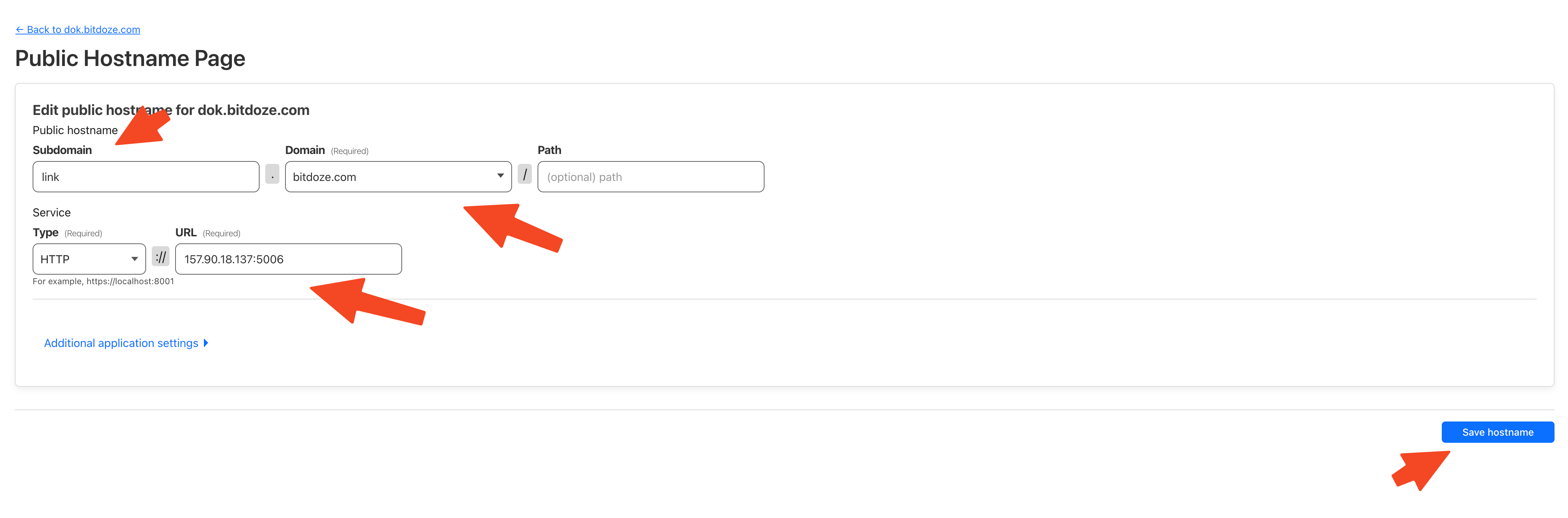
To securely access your Filebrowser instance from the internet, you’ll need to set up a reverse proxy like CloudFlare Tunnels. This will provide SSL/TLS encryption and allow you to access Filebrowser using a domain or subdomain.
Go in Access - Tunnels and choose the tunnel you created and add a hostname that will link a domain or subdomain and the service and port.

You can also check Setup CloudPanel as Reverse Proxy with Docker and Dokge to use CloudPanel as a reverse proxy to your Docker containers or How to Use Traefik as A Reverse Proxy in Docker.
6. Access the Filebrowser UI
Once you’ve set up the CloudFlare Tunnels (or another reverse proxy), you can access the Filebrowser web interface using the domain or subdomain you configured. The default login credentials are admin/admin, but you should change the password immediately after your first login.
Conclusion
By following this guide, you’ve successfully set up Filebrowser using Docker Compose, which simplifies the installation and deployment process. Filebrowser provides a user-friendly way to manage your files and folders, and the Docker-based setup ensures that it’s easy to maintain and scale as your needs grow.
Related Posts

How to Setup Ollama with Open-Webui using Docker Compose
Learn how to Setup Ollama with Open-WebUI using Docker Compose and have your own local AI

OpnForm Free Open Source Form Builder Tool
OpnForm is an open-source free form builder tool can help host forms online.

How to Deploy Your Link Shortener with Slash, Docker, and Dockge
Learn how to deploy your link shortener with Slash, Docker, and Dockge, and enjoy the benefits of smart link management and easy application deployment.