How to Add Back To Top Button on Carrd Website
Learn how you can add a back to top on your carrd.co website.

Carrd.co offers a good way to build one-page websites but one-page websites can have a lot of elements and in case the visitors need to go back to the top they will scroll a lot. That’s an issue for most websites but this can be fixed easily with the help of a code and embed functionality in carrd.
Carrd.coSome Carrd Tutorials:
- Add Stickey Header Carrd
- Add Carrd Cookie Notice
- How To Add Pricing Table to Carrd.co
- Carrd.co Review
- How To Add Accordion FAQs Drop-Down to Carrd.co
- Carrd.co Mobile Responsive Navbar
The complete list with Carrd plugins, themes and tutorials you can find on my carrdme.com website.
How to Add Back To Top Button on Carrd Website
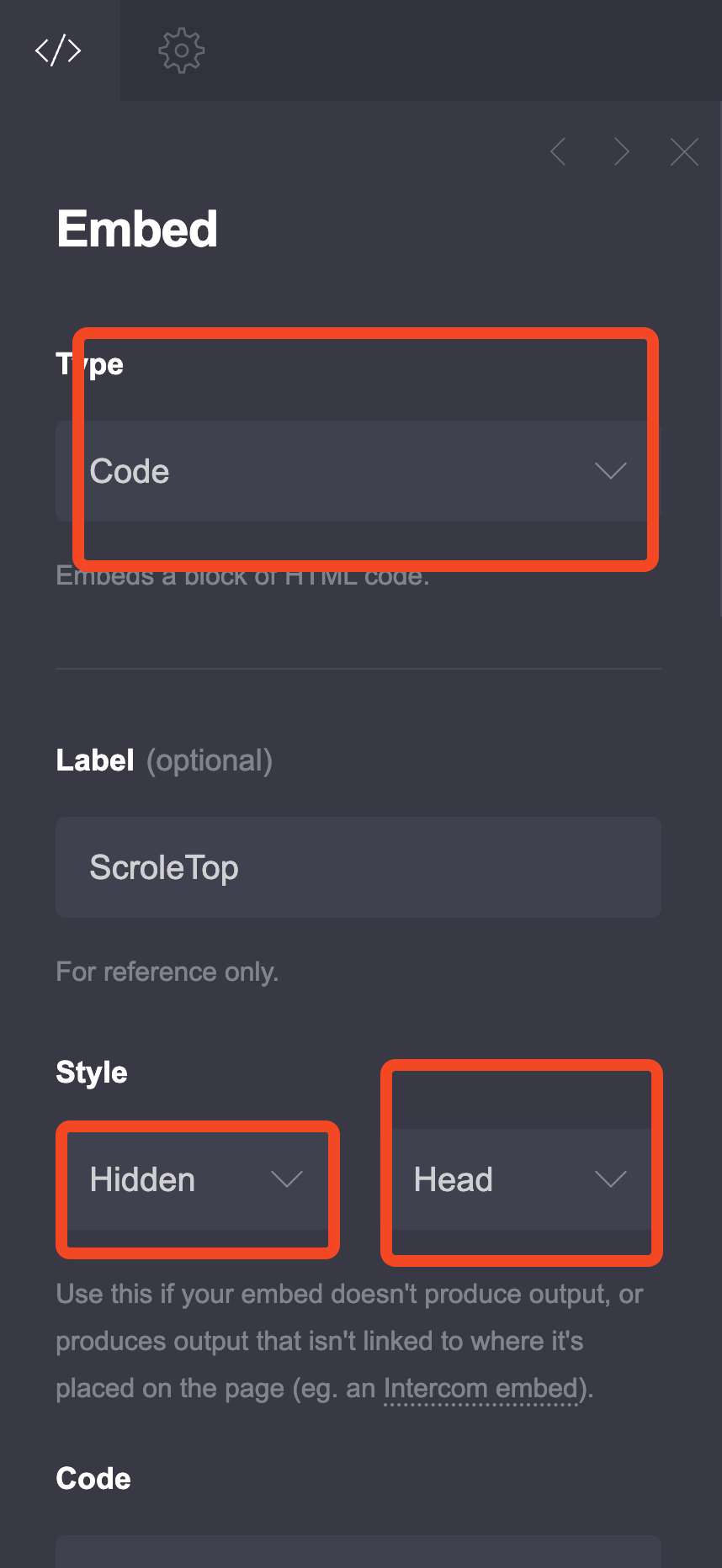
1. Add an embed element anywhere on the website
You just need to go on the + sign and add an Embed element anywhere on the website. Below you will
- Type: Code
- Style: Hidden, Head
Just as in below picture:

2. Use the HTML Code:
Below is the code you should use with the explination:
<style>
html {
scroll-behavior: smooth;
}
/* CSS Variables for customization */
:root {
--button-color: #555;
--button-hover-color: #333;
--arrow-color: white;
}
#scroll-to-top {
display: none;
position: fixed;
bottom: 20px;
right: 20px;
z-index: 99;
width: 50px;
height: 50px;
background-color: var(--button-color);
color: var(--arrow-color);
border: none;
outline: none;
cursor: pointer;
border-radius: 50%;
}
#scroll-to-top::before {
content: "\25b2";
font-size: 24px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#scroll-to-top:hover {
background-color: var(--button-hover-color);
}
</style>
<button id="scroll-to-top" onclick="scrollToTop()"></button>
<script>
window.onscroll = function () {
scrollFunction();
};
function scrollFunction() {
if (
document.body.scrollTop > 200 ||
document.documentElement.scrollTop > 200
) {
document.getElementById("scroll-to-top").style.display = "block";
} else {
document.getElementById("scroll-to-top").style.display = "none";
}
}
function scrollToTop() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>Colors
-
Background Colors:
- Change the
--button-colorvariable to modify the button’s default background color. - Change the
--button-hover-colorvariable to modify the background color when you hover over the button.
- Change the
-
Arrow Color:
- Change the
--arrow-colorvariable to modify the color of the upward arrow within the button.
- Change the
Size
-
Width & Height:
- Find the CSS rule
#scroll-to-topand adjust thewidthandheightproperties to control the button’s size (they are currently set to 50px).
- Find the CSS rule
-
Arrow Size:
- Within the
#scroll-to-top::beforerule, modify thefont-sizeproperty to adjust the size of the arrow symbol.
- Within the
Position
-
Bottom & Right Offset:
- In the
#scroll-to-toprule, modify thebottomandrightproperties to control the button’s distance from the bottom-right corner of the screen.
- In the
Conclusion
This is how easy it is to add a back to top button on your Carrd website, you can customize it easily to fit your designs.