Upgrade Your Carrd.co Website With A Cookie Notice in Minutes
Enhance your website's functionality and legal compliance in just a few minutes with our easy-to-implement cookie notice code for Carrd.co.

Table of Contents
A cookie notice is an important aspect of any website because it informs visitors about the use of cookies on the site. Cookies are small text files that are stored on a user’s device when they visit a website. They can be used to track user behavior, personalize content, and remember user preferences. However, because cookies collect personal data, their use is regulated by data protection laws such as GDPR and CCPA.

Hetzner Cloud: Unleash Your Projects with Free Credits
Power up your cloud hosting with €20 free credits! Enjoy reliable, scalable servers to bring your ideas to life without breaking the bank.
*Affiliate link
A cookie notice informs visitors that cookies are being used on the website and provides information on what data is being collected, why it is being collected, and how it will be used. This allows users to make an informed decision about whether or not they want to consent to the use of cookies.
Implementing a cookie notice is not only a legal requirement in many jurisdictions, but it also helps to build trust with website visitors. It shows that the website owner respects their privacy and is transparent about how their data is being used. Without a cookie notice, website owners risk facing legal penalties and losing the trust of their visitors. Therefore, it is important for website owners to implement a cookie notice to ensure compliance with data protection laws and to build trust with their users.
Carrd Plugins and ThemesIn this article and video we are going to see how you can add a cookie notice on your carrd.co website, you will need to have the pro options with the embed functionality to add the cookey notice.
The complete list with Carrd plugins, themes and tutorials you can find on my carrdme.com website.
The code that we are going to use is below and can be changed to add other text or links as you like, you can change the colors as you like. In case you want more details and tutorials on Carrd.co you can check the bellow articles:
-
How To Add Custom Domain to Carrd.co
500 FREE CREDITSWindsurf IDE: Code Smarter with 500 Free Credits
Supercharge your development workflow with Windsurf IDE. Get 500 free credits to explore cutting-edge tools and streamline your coding projects.
Grab 500 Free Credits Today*Affiliate link
-
Carrd.co Mobile Responsive Navbar
Cookie Notice Code For Carrd
<p id="cookie-notice">
This website uses cookies to ensure you get the best experience on our
website<br /><button onclick="acceptCookie();">Got it!</button>
</p>
<style>
#cookie-notice {
color: #fff;
font-family: inherit;
background: #596cd5;
padding: 20px;
position: fixed;
bottom: 10px;
left: 10px;
width: 100%;
max-width: 300px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
border-radius: 5px;
margin: 0px;
visibility: hidden;
z-index: 1000000;
box-sizing: border-box;
}
#cookie-notice button {
color: inherit;
background: #3842c7;
border: 0;
padding: 10px;
margin-top: 10px;
width: 100%;
cursor: pointer;
}
@media only screen and (max-width: 600px) {
#cookie-notice {
max-width: 100%;
bottom: 0;
left: 0;
border-radius: 0;
}
}
</style>
<script>
function acceptCookie() {
(document.cookie =
"cookieaccepted=1; expires=" +
new Date(Date.now() + 86400000).toUTCString() +
"; path=/"),
(document.getElementById("cookie-notice").style.visibility = "hidden");
}
document.cookie.indexOf("cookieaccepted") < 0 &&
(document.getElementById("cookie-notice").style.visibility = "visible");
</script>This code is used to display a cookie notice on a website and to set a cookie when the user accepts the notice.
Carrd.coThe code first creates a paragraph element with an ID of “cookie-notice” that contains a message informing the user that the website uses cookies and a button labeled “Got it!” that the user can click to accept the notice.
The code then defines a style for the “cookie-notice” element, which sets the background color, font color, padding, position, width, and other properties of the notice. The style also sets the visibility of the notice to “hidden” by default.
The code then defines a JavaScript function called “acceptCookie” that is called when the user clicks the “Got it!” button. The function sets a cookie named “cookieaccepted” with a value of “1” and an expiration date of 1 day. The function also sets the visibility of the “cookie-notice” element to “hidden” so that it disappears from the webpage.
Finally, the code checks if the “cookieaccepted” cookie has already been set by checking if the string “cookieaccepted” appears in the “document.cookie” string. If the cookie has not been set, the code sets the visibility of the “cookie-notice” element to “visible” so that it appears on the webpage.
How To Add The Cookie on Carrd
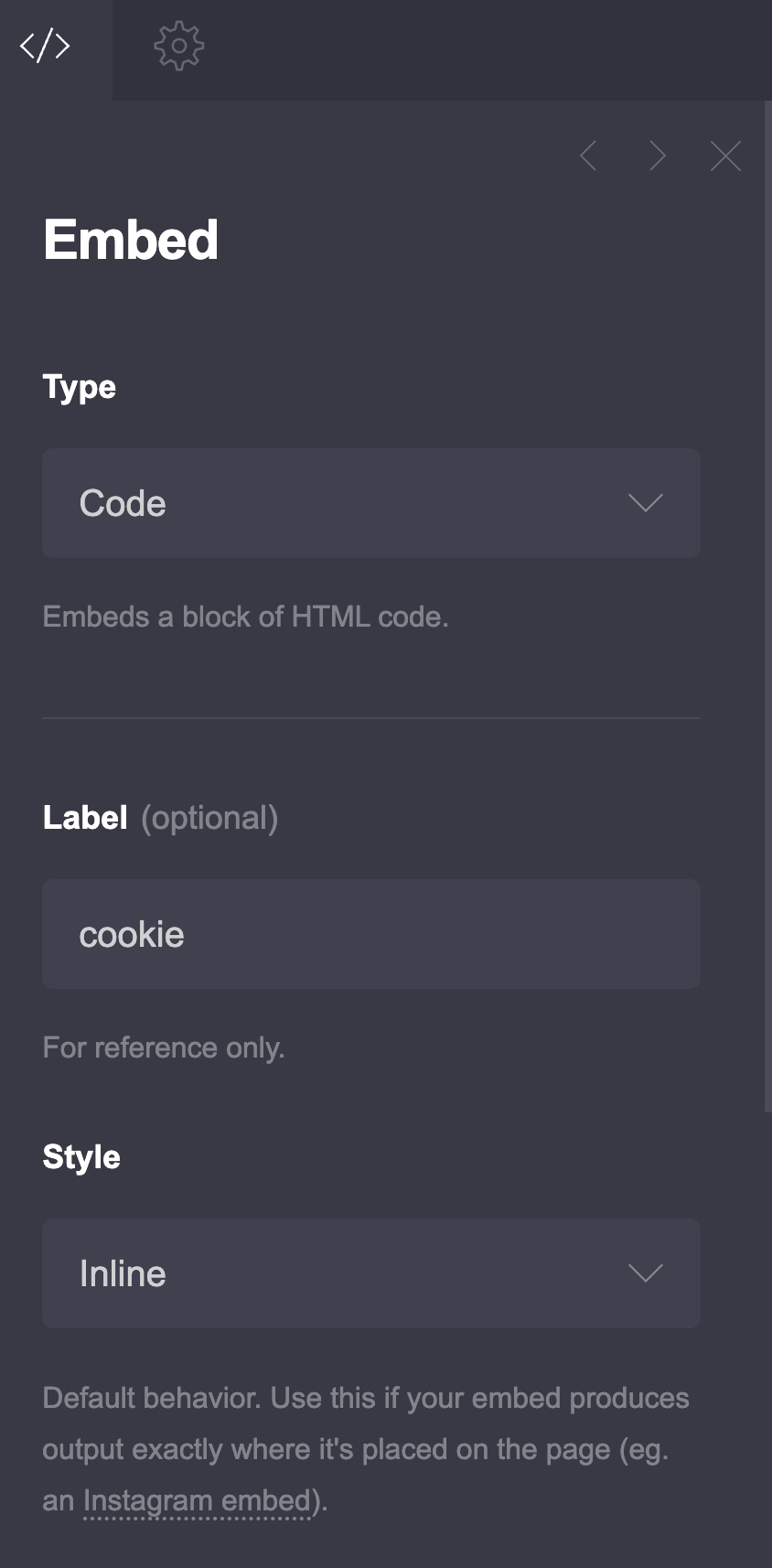
1. Add the Embed Widget To The Bottom of the Website
You just need to add the embed widget on the bottom of the website, in here you can choose the Type as code and you add a Label name so you can understand what it is. as in bellow picture”

2. Add the Cookie Code to the Carrd Website
Carrd Plugins and ThemesIn the code area, you just copy the code above and you can modify the text by adding html into the first p block, you can change the color of the background 596cd5 with color you like in case you want something else, to increase the cookie duration you can modify the 86400000 which is for 1 day.
3. Save The changes
The only thing remaining now is to save your changes and to check that everything is as you like, in carrd.co you can’t see the changes live so you need to save them.

EmailOctopus: Reach More with 10,000 Free Emails
Grow your audience effortlessly with EmailOctopus. Send up to 10,000 emails per month for free and connect with your subscribers like never before.
*Affiliate link
Related Posts

How to Add a Floating Menu to an Carrd Website
Learn how you can add an floating hamburger menu to an carrd.co website easy.

How To Add Accordion FAQs Drop-Down to Carrd.co
Let's see how an accordion can be added easily and free to a carrd.co website.

Carrd.co Review: The Best Budget Landing Page Builder
Carrd.co is the perfect tool for creating a simple yet effective landing page. Read our review to learn more about its features, pricing, and pros and cons.
